Используйте тестовые сети и бесплатные веб-сервисы для развертывания децентрализованных приложений на платформе Ethereum.

Создание портфеля децентрализованных приложений (даппов) - это лучший способ доказать миру, что вы являетесь блокчейн-разработчиком.
Возможно, вы думаете, что обслуживание портфеля публичных даппов стоит больших денег. Веб-хостинг и домены стоят денег, а для развертывания смарт-контрактов требуется эфир.
В этой статье я расскажу вам, как вы можете создать, развернуть и поддерживать несколько даппов на платформе Ethereum, не платя ни копейки за хостинг и ни одной Wei в основной сети Ethereum (mainnet).
Использование тестовых сетей
Тестовые сети (testnets) - это открытые блокчейн-сети, которые являются отражением рабочей среды mainnet.
Они позволяют core-разработчикам тестировать новые функции, такие как шардинг и механизмы консенсуса, прежде чем они будут развернуты в mainnet. Они также позволяют Dapp-разработчикам тестировать приложения перед развертыванием их неизменяемого кода в mainnet.
Есть несколько тестовых сетей на выбор, каждая из которых немного отличается по характеристикам, например, имеет другой механизм консенсуса и поддержку программного обеспечения узла.
Тестовая сеть Ropsten больше остальных похожа на Ethereum mainnet. MetaMask, расширение для Chrome, по умолчанию поддерживает тестовые сети Ropsten, Kovan, Rinkeby и Goerli.
Получить эфир в любой из этих тестовых сетей так же просто, как запросить его из крана. В большинстве сетей имеется кран в виде чат-бота, куда вы вставляете общедоступный адрес своей учетной записи для развертывания.
Развертывание смарт-контрактов
Здесь предполагается, что вы знакомы с набором инструментов Truffle (т.н. Truffle Suite). Если нет, не переживайте. Существует множество пошаговых руководств и пособий, которые вы можете использовать, чтобы узнать о развертывании даппов с помощью Truffle Suite.
После того, как вы получили немного эфира в желаемой тестовой сети, вам нужен узел Ethereum, с которого можно развернуть свои контракты. Для настройки узлов требуется время и технические знания...
К счастью, существуют специальные сервисы для создания блокчейн-инфраструктуры, которые устраняют все сложности с настройкой узла. Мой фаворит – это Infura.
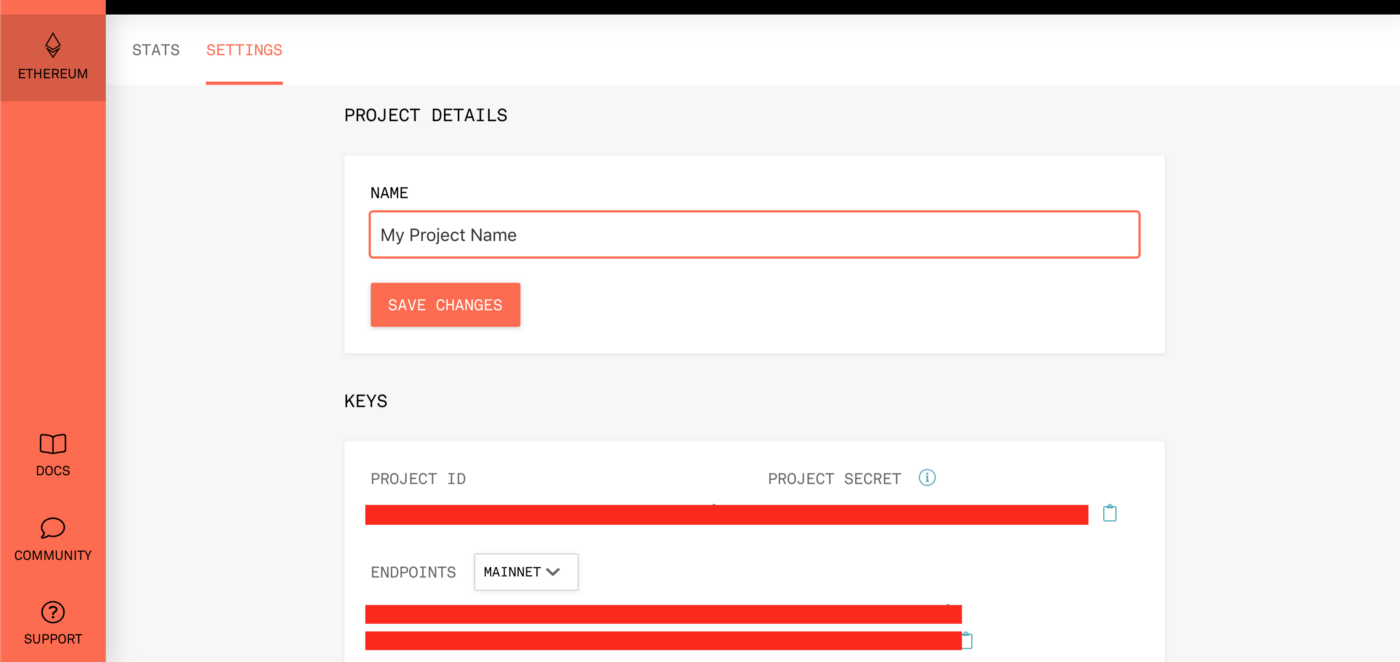
Заведите аккаунт на Infura и создайте новый проект. Перейдите во вкладку «Настройки» (settings), где вы сможете выбрать, с какой сетью вы хотите взаимодействовать.

Запишите конечную точку HTTPS для сети, в которой требуется выполнить развертывание.
Для примера я возьму файл truffle-config.js и выполню настройки для его развертывания в тестовой сети Kovan.
Убедитесь, что в репозитории имеются следующие пакеты, которые можно установить с помощью npm:
"truffle-hdwallet-provider": "1.0.4",
"truffle-hdwallet-provider-privkey": "1.0.3",
"web3": "1.0.0-beta.46"Примечание: Здесь я использую web3 версии 1.0.0. Для успешного развертывания необходимо использовать эту или более позднюю версию.
Затем, чтобы добавить новую сеть в объект Networks, измените файл truffle-config.js. Ниже показано, как выглядит результат этого изменения.
const HDWalletProvider = require('truffle-hdwallet-provider-privkey');
const privateKey = "private-key-goes-here";
const endpointUrl = "endpoint-goes-here";
module.exports = {
networks: {
development: {
host: "127.0.0.1",
port: 7545,
network_id: "5777",
},
kovan: {
provider: function() {
return new HDWalletProvider(
//private keys array
[privateKey],
//url to ethereum node
endpointUrl
)
},
gas: 5000000,
gasPrice: 25000000000,
network_id: 42
}
}
}Теперь проект настроен для переноса смарт-контрактов в тестовую сеть Kovan с помощью следующей команды:
truffle migrate --network kovan
Бесплатные веб-сервисы
Теперь, когда ваши смарт-контракты находятся в общедоступной (тестовой) сети, вам нужно выложить пользовательский интерфейс в интернет, чтобы пользователи могли «поиграть» с вашим приложением.
Есть несколько вариантов. Вы можете запустить веб-сервер из дома, что потребует времени и денег, или же вы можете воспользоваться ведущими в отрасли хостинг-сервисами, такими как DigitalOcean или AWS, которые взимают ежемесячную плату (хотя и небольшую для пакетов начального уровня).
В вашем случае нужен бесплатный хостинг, который является быстрым и простым в использовании, а также предоставляет платформу для бета-тестирования вашего приложения.
Такие сервисы существуют! Я приведу два из них – Heroku и GitHub Pages.
Heroku
«Heroku – это «платформа как услуга» (PaaS), которая позволяет разработчикам полностью создавать, запускать и управлять приложениями в облаке». - Heroku.com
Сервис Heroku имеет отличную поддержку для множества технологий и особенно хорош в развертывании узловых приложений. Если предположить, что вы используете Truffle Suite для вашего проекта, у вас не будет проблем с развертыванием Heroku.
Чтобы выполнить развертывание в Heroku с помощью командной строки, сначала необходимо перейти на страницу загрузок Heroku и установить интерфейс командной строки Heroku (CLI).
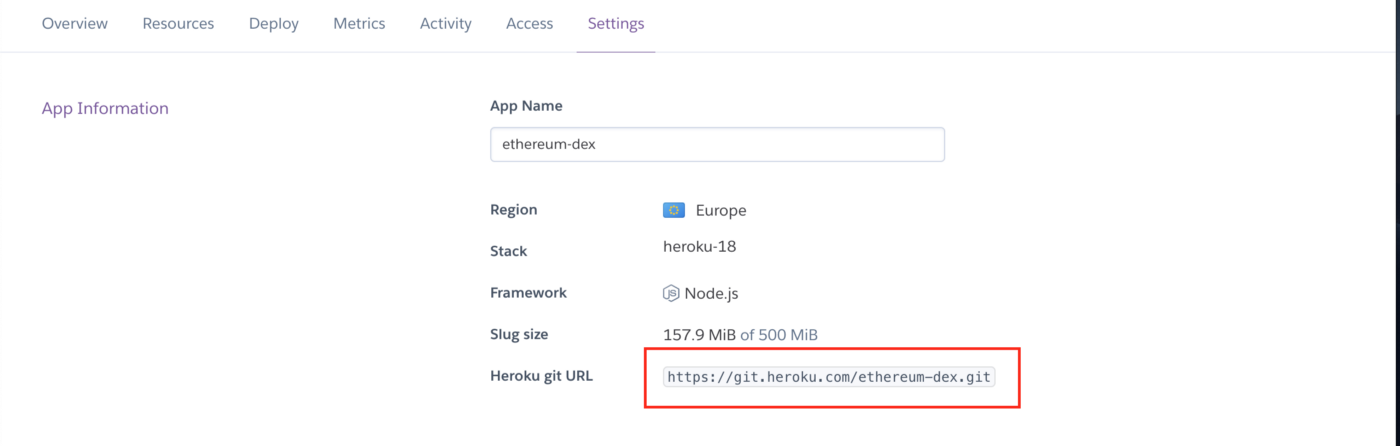
Зайдите на Heroku.com, создайте учетную запись и новое приложение. После того, как вы выполнили базовые шаги, перейдите во вкладку «Настройки» (Settings) и найдите свой «Heroku git URL». На рисунке 3 показано, где его найти.

Откройте терминал и перейдите в корневую папку проекта. Предполагая, что для управления версиями вы уже применяете команды Git, используйте URL-адрес для репозитория Heroku Git, чтобы добавить новый удаленный репозиторий (где [heroku_git_url] – это URL-адрес из вашего приложения Heroku):
git remote add heroku [heroku_git_url]
Затем, используя недавно установленный интерфейс командной строки Heroku, войдите в свою учетную запись:
heroku login
Для подтверждения должен открыться ваш браузер. После успешного входа в систему, все, что осталось сделать, это выполнить развертывание! Запустите следующую команду, чтобы переместить главную ветвь вашего текущего исходного репозитория в главную ветвь репозитория heroku:
git push heroku master
Подождите завершения операции и вуаля: ваш дапп теперь в прямом эфире!
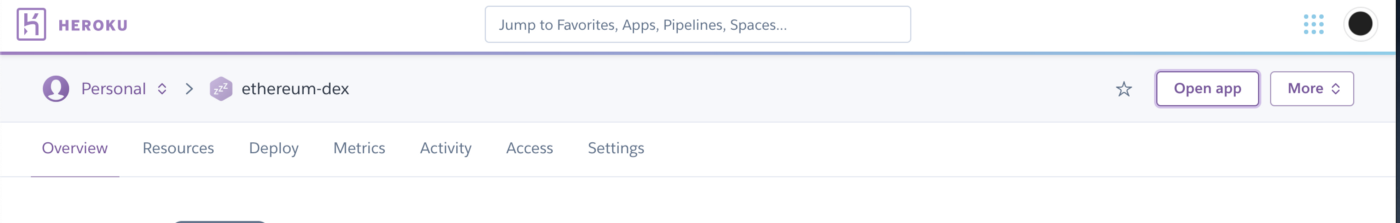
Heroku присваивает URL-адрес в зависимости от имени вашего проекта. Чтобы открыть его, вернитесь на Heroku.com и кликните на кнопку «Открыть приложение» (Open app), показанную на рисунке 4.

Ваше приложение теперь доступно на Heroku!
GitHub Pages
«GitHub Pages – это статическая служба хостинга сайтов, которая принимает файлы HTML, CSS и JavaScript прямо из репозитория на GitHub» — Github.com
Каждый, кто использовал Git, знает о GitHub. Это самая большая платформа управления версиями с открытым исходным кодом в мире и используется множеством разработчиков каждый день.
GitHub Pages – это сервис, который позволяет размещать статические веб-сайты непосредственно из репозитория GitHub. Это означает, что до тех пор, пока ваше приложение не выполняет какие-либо вычисления на стороне сервера (например, PHP), вам дают добро!
Если вы еще не используете GitHub для своего РЕПО, я настоятельно рекомендую вам воспользоваться этим. Предположим, что вы и ваш проект используете Truffle Suite, тогда перейдите в командную строку и корневой каталог вашего проекта.
Установите пакет gh-pages , запустив следующую команду:
npm install --save gh-pages
Далее вам нужно добавить несколько деталей к вашему файлу package.json. Откройте файл пакета в своем текстовом редакторе.
Внутри основного объекта добавьте следующее, где [user-name] – это ваше имя пользователя на GitHub и [repo-name] – это название вашего РЕПО на GitHub:
"homepage": "https://[user-name].github.io/[repo-name]/",
Добавьте следующие параметры в раздел scripts файла package.json:
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
Все, что осталось сделать – это запустить npm run deploy, чтобы развернуть приложение на GitHub Pages.
Ваш дапп теперь на GitHub Pages!
Заключение
Создание портфолио даппов не должно ничего стоить.
С помощью Heroku, GitHub Pages и Ethereum testnets вы можете сделать свои проекты общедоступными для людей, если у них есть браузер, совместимый с web3, или расширение, такое как MetaMask.