В этом туториале вы узнаете, как с помощью вебсокетов в iOS 13 создать приложение, которое показывало бы актуальные цены на BTC в режиме реального времени.

Вебсокеты раньше поддерживались Javascript API для WebView. С появлением iOS 13 и macOS Catalina компания Apple представила этот протокол в своих сетевых структурах – URLSession и Network.
Зачем нам вебсокет?
Раньше для двунаправленной передачи данных мы использовали опрос, длительный опрос либо запускали беззвучные push-уведомления.
Опросы периодически вызывали множество запросов, многие из которых не давали никаких новых данных. Отправка слишком большого количества беззвучных push-уведомлений также неэффективна. Очень часто уведомления не поступают в режиме реального времени.
Длительный опрос, лучшее решение из трех, является расширением, которое сохраняет запрос (и, следовательно, соединение) активным. Но у него есть и свои недостатки: каждый запрос имеет оверхед по HTTP, а серверу необходимо поддерживать дополнительную сложность.
К счастью, нам на помощь пришли протоколы WebSocket (вебсокеты), которые лишены каких-либо HTTP-оверхедов.
После того, как клиент отправляет запрос на подключение вебсокета на сервер, создается двунаправленный поток, позволяющий отправлять и получать сообщения (а не запросы) с любой стороны.
Как правило, вебсокеты используются в чат-приложениях и многопользовательских играх.
Наша цель
- В следующих разделах мы рассмотрим, как построить вебсокет с использованием нашей структуры URLSession на стороне клиента.
- Кроме того, мы создадим iOS-приложение на базе SwiftUI и Combine, которое будет использовать вебсокеты для получения обновлений по ценам BTC в реальном времени из API.
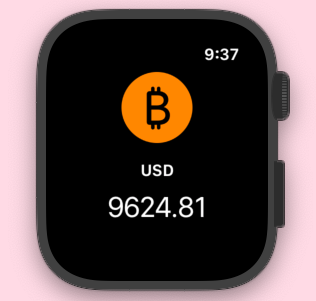
Вот что должно получиться в конце:

Вебсокеты с использованием URLSession
Благодаря URLSessionWebSocketTask создание вебсокета с помощью URLSession не представляется сложным.
Ниже приведены пять основных компонентов подключения вебсокета.
1. Запуск соединения
let urlSession = URLSession(configuration: .default)
let webSocketTask = urlSession.webSocketTask(with: "wss://ws.finnhub.io?token=XYZ")
webSocketTask.resume()
2. Отправка сообщения в виде строки или данных
webSocketTask.send(.string("Hello")){error in ...}
3. Получение сообщения, завернутого в тип результата
webSocketTask.receive{result in ...}
4. Разъединение
webSocketTask.cancel(with: .goingAway, reason: nil)
5. Пинг-Понг (Ping pong)
Кроме того, мы можем настроить ping, который проверяет и гарантирует, что соединение активно, и возвращает pong, как показано ниже:
webSocketTask?.sendPing { (error) in ... }
BTC-тикер на базе SwiftUI с использованием вебсокетов
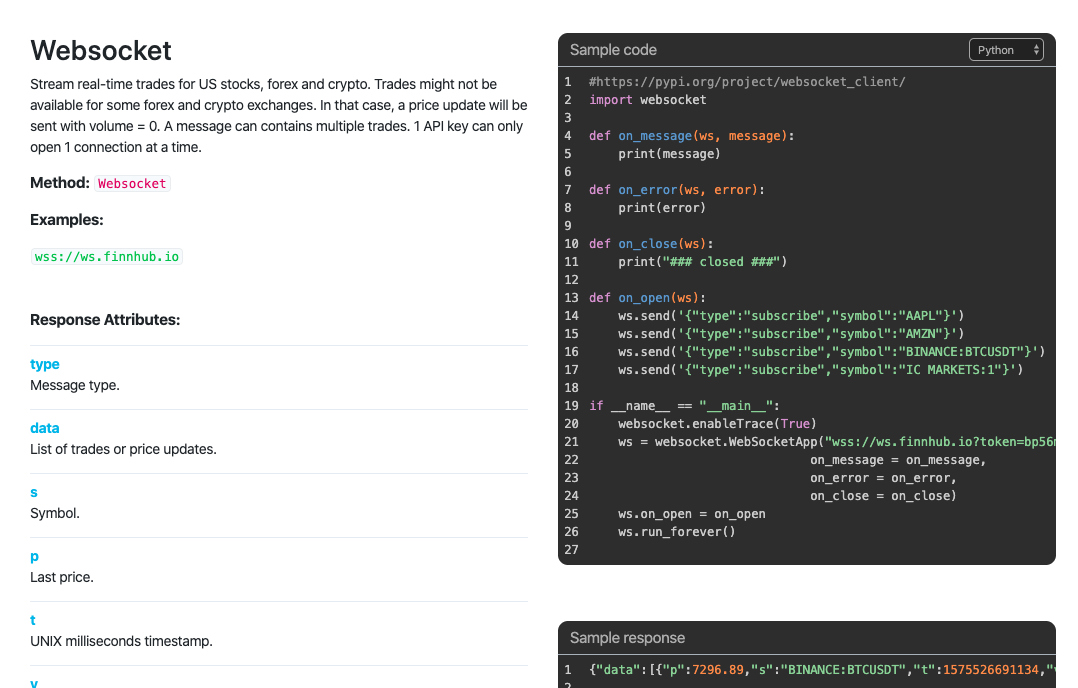
Для получения обновлений по ценам биткоина в реальном времени я сгенерировал ключ API и использовал WebSocket URL с этого сайта.

SwiftUI, представленный на следующей картинке, использует шрифт SF Symbol с заданным цветом фона и текст, который показывает обновленную информацию по ценам в режиме реального времени:
import SwiftUI
import Combine
import Foundation
struct ContentView: View {
@ObservedObject var service = WebSocketService()
var body: some View {
VStack{
Image(systemName: "bitcoinsign.circle.fill")
.font(.system(size: 150))
.foregroundColor(Color(red: 247 / 255, green: 142 / 255, blue: 26 / 255))
.padding()
Text("USD")
.font(.largeTitle)
.padding()
Text(service.priceResult)
.font(.system(size: 60))
}.onAppear {
self.service.connect()
}
}
}Результат цены (priceResult) следует брать из класса ObservableObject – WebSocketService.swift:
class WebSocketService : ObservableObject {
private let urlSession = URLSession(configuration: .default)
private var webSocketTask: URLSessionWebSocketTask?
private let baseURL = URL(string: "wss://ws.finnhub.io?token=XYZ")!
let didChange = PassthroughSubject<Void, Never>()
@Published var price: String = ""
private var cancellable: AnyCancellable? = nil
var priceResult: String = "" {
didSet {
didChange.send()
}
}
init() {
cancellable = AnyCancellable($price
.debounce(for: 0.5, scheduler: DispatchQueue.main)
.removeDuplicates()
.assign(to: \.priceResult, on: self))
}
}В приведенном выше коде мы определили несколько свойств и настроили подписку методом init. Вам необходимо заменить XYZ своим собственным сгенерированнымй ключом API.
Важно, какие операторы используются в Publisher. Debounce используется для замедления процесса обновления в реальном времени, а removeDuplicates используется для отправки только тех обновлений, которые отличаются от предыдущих.
Чтобы вручную вносить изменения в вид SwiftUI, didChange.send() активируется при обновлении свойства priceResult с помощью подписки Combine.
Оставшаяся часть класса WebSocketService, что создает WebSocketURLSession, приведена ниже:
class WebSocketService : ObservableObject {
func connect() {
stop()
webSocketTask = urlSession.webSocketTask(with: baseURL)
webSocketTask?.resume()
sendMessage()
receiveMessage()
}
func stop() {
webSocketTask?.cancel(with: .goingAway, reason: nil)
}
private func sendMessage()
{
let string = "{"type":"subscribe","symbol":"BINANCE:BTCUSDT"}"
let message = URLSessionWebSocketTask.Message.string(string)
webSocketTask?.send(message) { error in
if let error = error {
print("WebSocket couldn’t send message because: \(error)")
}
}
}
private func receiveMessage() {
webSocketTask?.receive {[weak self] result in
switch result {
case .failure(let error):
print("Error in receiving message: \(error)")
case .success(.string(let str)):
do {
let decoder = JSONDecoder()
let result = try decoder.decode(APIResponse.self, from: Data(str.utf8))
DispatchQueue.main.async{
self?.price = "\(result.data[0].p)"
}
} catch {
print("error is \(error.localizedDescription)")
}
self?.receiveMessage()
default:
print("default")
}
}
}
}Для декодирования ответа API используются следующие структурные модели:
struct APIResponse: Codable {
var data: [PriceData]
var type : String
private enum CodingKeys: String, CodingKey {
case data, type
}
}
struct PriceData: Codable{
public var p: Float
private enum CodingKeys: String, CodingKey {
case p
}
}Я получил следующий результат при создании приложения на симуляторе watchOS:

Заключение
Мы видели силу операторов Combine в управлении потоком данных в SwiftUI в приведенной выше реализации обновлений цен BTC в реальном времени.
В идеале вебсокеты следует использовать для отправки небольших фрагментов сообщений. Передача данных происходит быстро.
Полный исходный код вышеупомянутого приложения доступен в репозитории GitHub.
Вот и все. Спасибо за внимание.